Component Overview
You create create React Component and placed in FowCRM directly. Also you build complex application with React Project reference other component.
Components can render and build other react libraries.
For more information about Quick Start Check this link
Also fow-ui library by default inculed all components.
Requirements
React Component
import React from 'react';
import { Alert } from '@fowapps/fow-ui';
const Page = () => {
return (
<>
<Alert description="This is awesome Page from extension"></Alert>
</>
);
};
export default Page;
After you build your own component, you need define this component in fow-extension.json file.
{
"key": "tab-component",//Unique Key for component
"type": "tab",//Component Type
"fileName": "Tab.js",//Component Raw File Name
"properties": { //Additional Properties, every type has own properties
"key": "tab",
"label": "Awesome Tab"
},
"scopes": [//Render Component areas
...
]
},
Scopes
Every Component can render different area in FowCRM.
Detail Scope
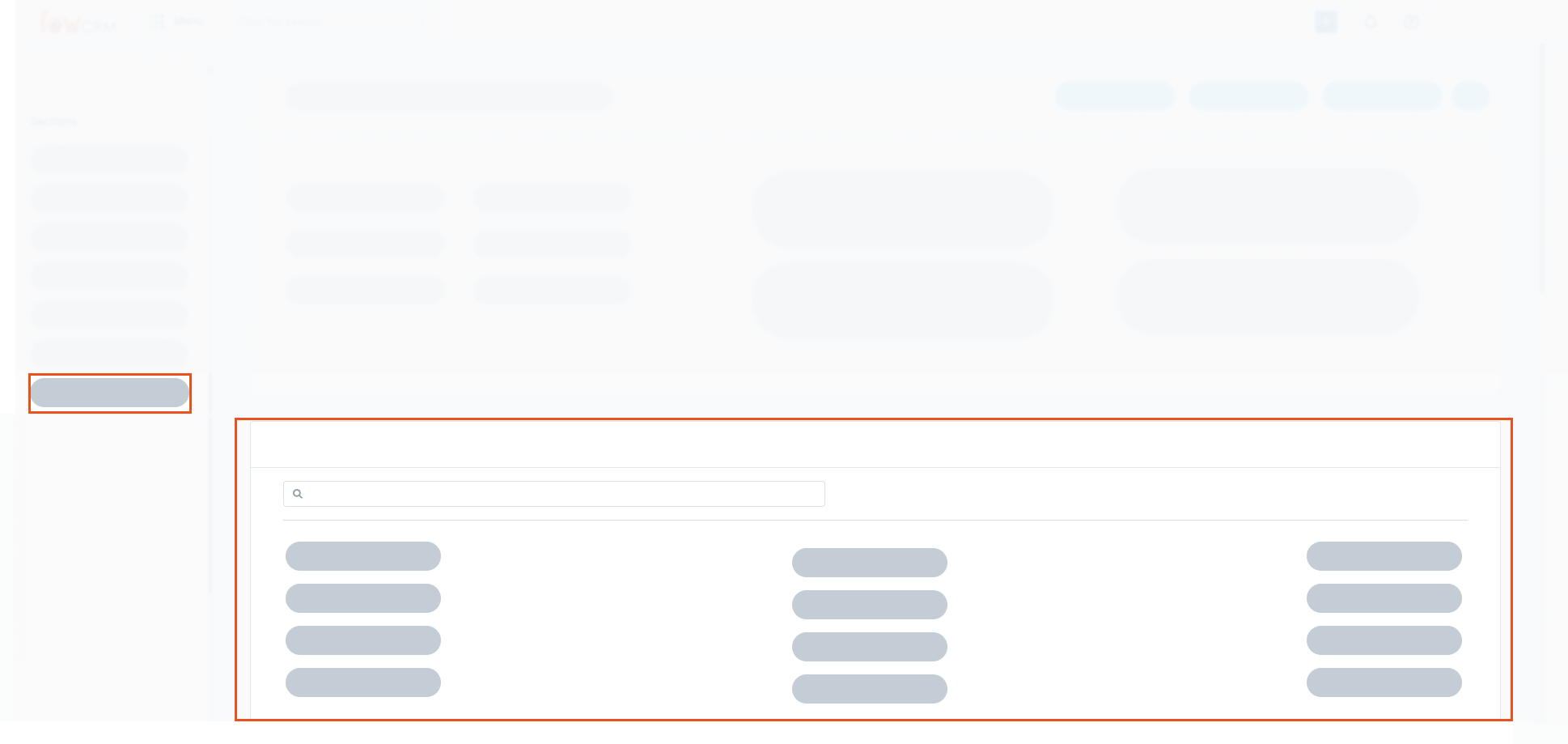
Every Detail Page has Sections in FowCRM. You can add new Sections with Tab type component. For Example you can add new section to lead item detail with lead.detail section.
- lead.detail
- account.detail
- opportunity.detail
- quote.detail
- invoice.detail
- payment.detail

Giant Menu
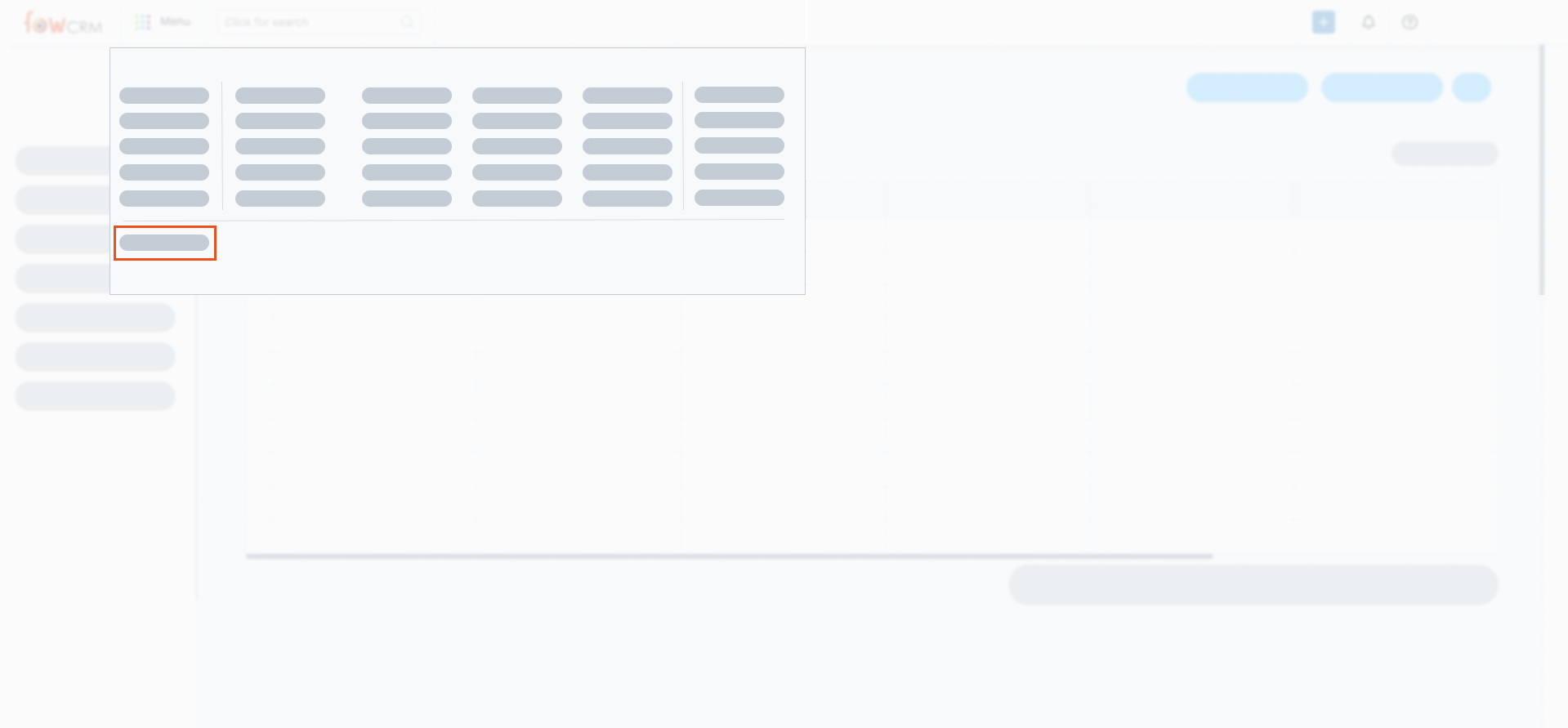
You can placed your page type component directly inside giant menu with giant.menu scope and navigate to page.

Sidebar
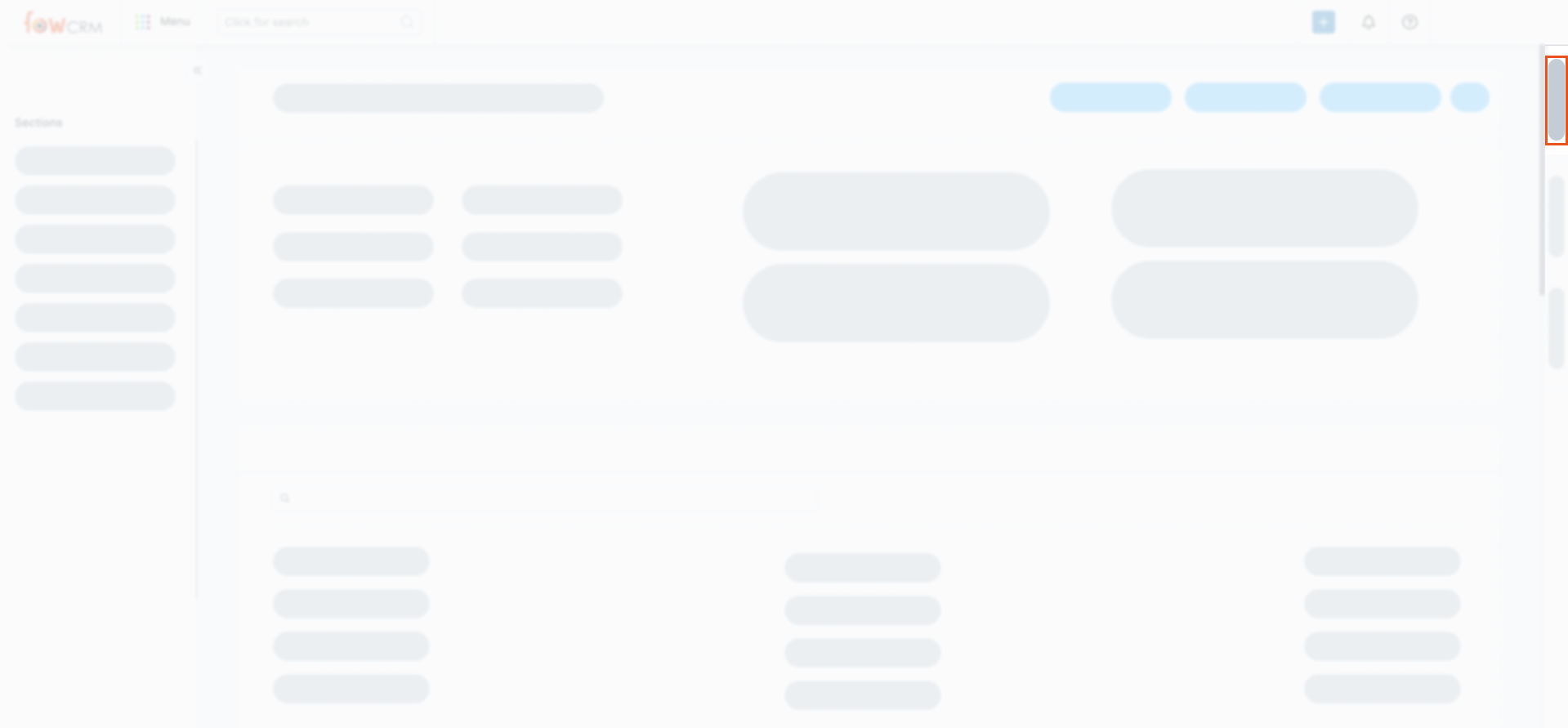
You can placed your tab type component directly right sidebar giant menu with pined-tab scope.

List Action Menu
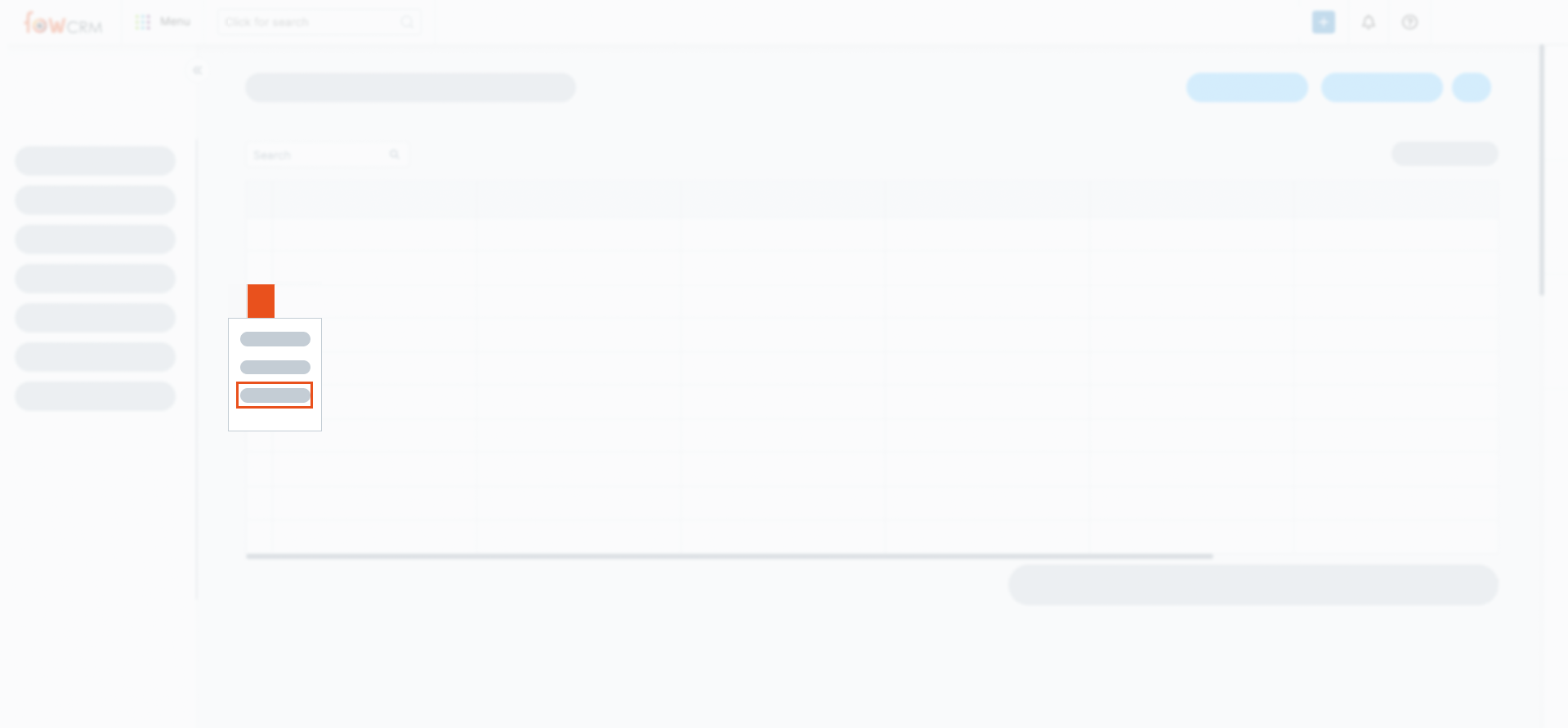
Every SmartTable has quick action menu for every item in FowCRM. You can add new action with Tab type component. For Example you can add new action to lead item in lead list with lead.list-quick-action section.
- lead.list-quick-action
- account.list-quick-action
- opportunity.list-quick-action
- quote.list-quick-action
- invoice.list-quick-action
- payment.list-quick-action

List Menu
Every SmartTable has action menu for all items in list. You can add new action with Tab type component. For Example you can add new action to filtered leads lead list with lead.list-menu section.
- lead.list-menu
- account.list-menu
- opportunity.list-menu
- quote.list-menu
- invoice.list-menu
- payment.list-menu

Component Types
You can render this component different types.
Page
Your component render inside FowCRM as a Page.
Properties
- key : Unique key for properties. Can be the same component key.
- label : Display Name inside FowCRM render areas
- path : Your Page Path
If you want you can placed your page in Giant Menu with "giant.menu" scopes.
{
"key": "page",
"type": "page",
"fileName": "Page.js",
"properties": {
"key": "page",
"label": "Awesome Page",
"path": "awesome-extension/home"
},
"scopes": ["giant.menu"]
}
Tab
Your component render inside FowCRM as a Tab to detail pages and right sidebar.
Properties
- key : Unique key for properties. Can be the same component key.
- label : Display Name inside FowCRM render areas
{
"key": "tab-component",
"type": "tab",
"fileName": "Tab.js",
"properties": {
"key": "tab",
"label": "Awesome Tab"
},
"scopes": [
"contact.detail",
"lead.detail"
]
},
Configuration
If you need a configuration component you can use this type. This type of component render directly to Extension Detail Page.
Configuration Component define different then other components. They define the root of json.
Properties
- key : Unique key for properties. Can be the same component key.
...
"configuration": {
"key": "configuration",
"type": "configuration",
"fileName": "Configuration.js"
}
List Menu
Your component render inside a drawer and called from any list page.
Properties
- key : Unique key for properties. Can be the same component key.
- label : Display Name inside FowCRM render areas
{
"key": "list-menu",
"type": "list-menu",
"fileName": "Tab.js",
"properties": {
"key": "list-menu",
"label": "Awesome List Menu"
},
"scopes": ["contact.list-menu", "lead.list-menu"]
}
List Action Menu
Your component render inside a drawer and called from any list item.
Properties
- key : Unique key for properties. Can be the same component key.
- label : Display Name inside FowCRM render areas
{
"key": "list-quick-action",
"type": "list-quick-action",
"fileName": "Tab.js",
"properties": {
"key": "list-quick-action",
"label": "Awesome List Action"
},
"scopes": ["contact.list-quick-action", "lead.list-quick-action"]
}
Component Context
Component Context has parameters about application, tenant, user and current state. Also additional properties, functions and hooks for easy development.
This context pass from component props with ctx name.
{
httpClient, //HttpClient for http request to sources. This is axios instance
extensionApi, //You can access functions for extension
eventManager, //Yo can pass events to Application
events: { //Handle Application events
manager,
routing,
drawer,
component,
form,
},
hooks: {
useQuery, //React-Query useQuery Hooks
useMutation,//React-Query useMutation Hooks
useDisclosure,//React-Query useDisclosure Hooks
useHistory, //Native history hooks
},
module: { // Access current object or state
name: module, // Current Module Name
object: object, // Current Object. This properties empty when page type, pinned-tab and list-menu scopes
query: query, // Current SmartTable Query. This property fill only list-menu
},
tenant: {
id: tenantId,
name: tenantName,
},
user: {
information: {
id,
fullName,
emailAddress,
userName,
token, //current user token
},
settings: {
language,
currency,
timezone,
timeFormat,
longDateFormat,
shortDateFormat,
},
},
}
import React from 'react';
import { Alert } from '@fowapps/fow-ui';
const Page = ({ ctx }) => {
const { extensionApi, hooks, httpClient } = ctx;
const { useMutation, useDisclosure, useQuery } = hooks;
return (
<>
<Alert description="This is awesome Page from extension"></Alert>
</>
);
};
export default Page;
Extension Id
Unique Id for extension.
Id pass from component props with extensionId name.
import React from 'react';
import { Alert } from '@fowapps/fow-ui';
const Page = ({ extensionId }) => {
return (
<>
<Alert description="This is awesome Page from extension"></Alert>
</>
);
};
export default Page;